Световая анимация
1) Открываем исходник
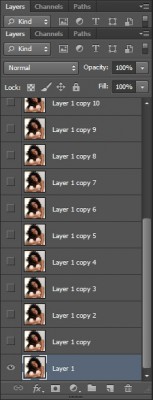
2) Создаем несколько копий (ctrl+J). Я создала 20, с запасом на всякий случай. Чем больше слоев у вас получится, тем более плавная будет анимация. После этого убираем видимость со всех слоев, кроме первого.
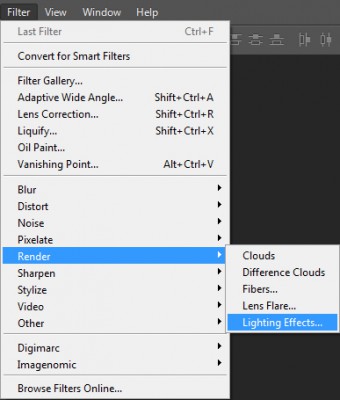
3)
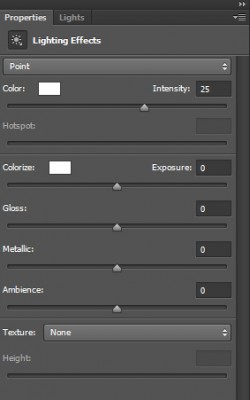
4) В открывшемся окне ставим нужные вам настройки.
Я поставила такие.
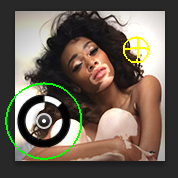
5) Теперь в этом же окне создаем вторую лампу
и ставим ее противоложно первой
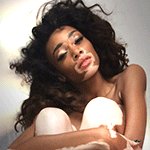
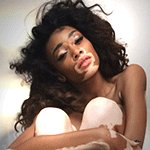
6) Теперь переходим на второй слой, включаем видимость и опять идем в световые эффекты. Передвигем наши лапмы
Чтобы анимация была плавной, старайтесь передвигать по чуть-чуть.
7) Так мы делаем с каждым следующим слоем до тех пор, пока лампочки не вернутся в то положение, в котором они были на 1 слое. Но последний слой, который выглядит так же как и 1, удаляем, ну или просто его не делаем.
8) Опять убираем видимость со всех слоев, но не затрагиваем 1 слой.
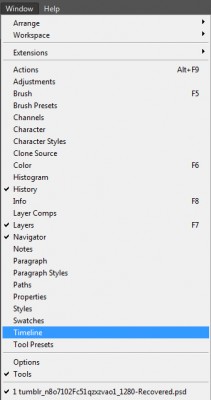
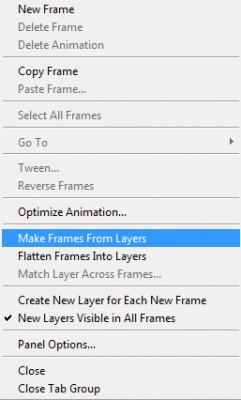
9)
В новом окне нажимаем на
Теперь в окне анимации отображаются все слои.
10) Нажимаем на первый кадр и потом, зажав shift, кликаем на последний, тем самым выделяя все кадры.
Это уже на ваше усмотрение. Я поставила 0,01.
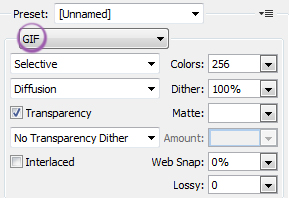
12) Сохраняем. Для этого переходим в save fot web/сохранить для веб (alt+shift+ctrl+S).
Выбираем формат gif и сохраняем.
В итоге должна получится такая анимация.
9 комментариев
Добавить отзыв
Войди на сайт чтобы оставить комментарий.



















Хидеко - 29.07.2014, 19:17
в каком фш это делали?
ᴍ ᴏ ʀ ᴛ - 29.07.2014, 19:18
В CS6, я так понимаю
Skale†a. - 29.07.2014, 19:39
Да это CS6
ᴍ ᴏ ʀ ᴛ - 29.07.2014, 19:18
Урок замечательный ^^
banana slay3rrrr. - 29.07.2014, 19:43
Отличный урок!
Badgalriri - 29.07.2014, 21:11
класс ,а что за фотошоп,
мне кажеться это CS6
卐 Valfreyja 卐 - 29.07.2014, 21:41
Именно, это CS6
Badgalriri - 31.07.2014, 17:42
а уменя только CS5
卐 Valfreyja 卐 - 31.07.2014, 18:58
Такую анимацию можно в любом фотошопе сделать.