Урок
Для начала поработаем вручную.
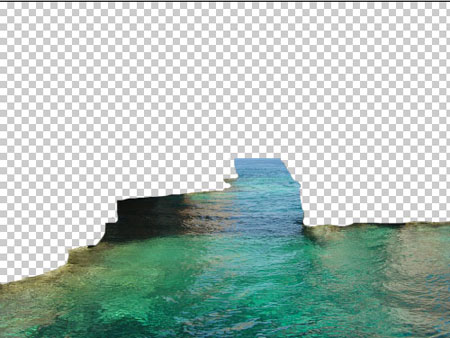
Попробуем анимировать воду, уже имеющуюся в наличии.
Размер картинки примерно 1000х750pix.

Копируем слой и убираем всё лишнее – оставляем только воду. Делайте это как Вам удобнее и быстрее.

Делаем 3 копии слоя Вода (всего получается 4).
Теперь будем рисовать карту смещения для создания движения воды.
Открываем новый документ. Его размер примерно такой же, как и оригинальное изображение (ширина фотографии скалы, с которой я работала, примерно 1000pix – новый документ для карты смещения 1000х1000pix).

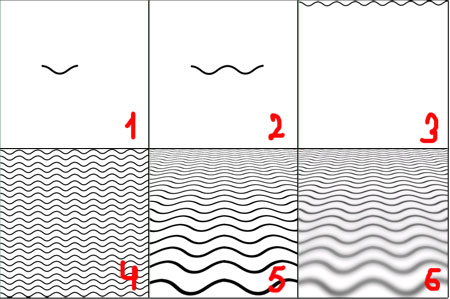
Сначала создаём часть волны любым удобным для Вас способом (1).
Копируем изгиб и постепенно заполняем всё пространство документа (2,3,4).
При помощи Трансформации-Перспектива (Transform-Perspective) создаём объём пространства (5).
От чего зависит степень искажения? От расположения линии горизонта, от удаленности объектов. В каждом случае индивидуально. Я сделала искажение по горизонтали больше 300%.
Обрезаем документ (Crop Tool)
Теперь нижнюю часть волн немного размоем (6). Я делала копию слоя, размывала её Гауссовым размытием, добавляла маску слоя и убирала эффект размытия на волнах у горизонта, а затем стирала четкие волны на исходном слое в нижней части. Можно использовать режим быстрой маски (Quick Mask Mode). Наложить черно-белый градиент, получить выделение и его размыть. Делайте так, как Вам удобно. Если получилось несколько слоев – слейте их вместе.
У нас получилось одна фаза движения волн.
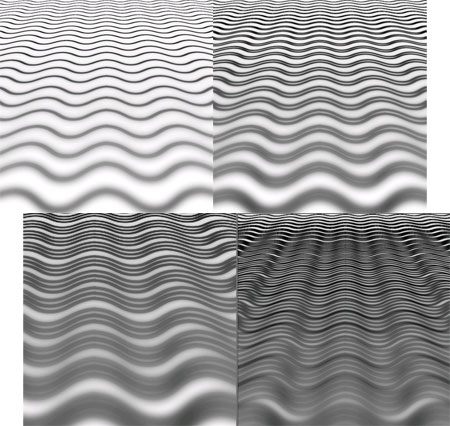
Копируем полученный слой несколько раз, чтобы получить в итоге 4 слоя.
При помощи свободной трансформации увеличиваем каждый слой по вертикали, чтобы заполнить всё пустое пространство (просто тянем вниз).

Обрезаем документ (Crop Tool). И сохраняем каждый слой в отдельный файл где-нибудь «недалеко» на компе ))) в формате ___.psd. Всего получилось 4 psd файла. Я так их и назвала: 1, 2, 3, 4.
Возвращаемся к копиям слоя Вода основного рабочего документа.
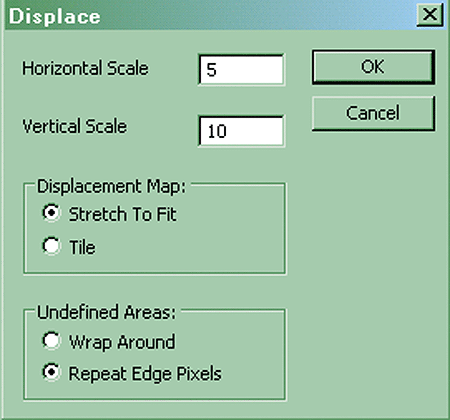
Создаём выделение одного из слоёв (клик по иконке+Ctrl) и применяем фильтр Искажение-Смещение (Filter-Distort-Displace)

Размер вертикальных и горизонтальных смещений можно менять – поэкспериментируйте.
В открывшемся окне выбираем карту смещения под номером 1 (находим на компьютере место, где мы сохраняли файлы и выбираем нужный).
То же самое с другими слоями, выбирая следующую карту смещения – по очереди: 2, потом 3, потом 4.
Копии слоев с Водой, после применения фильтра, я так же назвала 1,2, 3 и 4.
Для анимации всё готово!
Получается зацикленное движение.
Время 0.5 сек для всех кадров.
Можно экспериментировать с размером и формой волн, кол-вом фаз движения. Но уменьшать число фаз я бы не советовала – грубовато получается.

ГОТОВО!!!









☀БлоНдинкА в МарМелаДе☀ - 24.05.2012, 13:26
а мне понравился!!!!!!!!!
Tanya Springmay. - 03.06.2012, 16:15
Круто*0*
• Кейт • - 30.06.2012, 17:00
Alice Carter♥ - 30.07.2012, 19:46
Этот урок полностью из интернета. Вот ссылка:
http://www.photoshop-master.ru/lessons.php?rub=8&id=1497 (способ 1)
Alice Carter♥ - 30.07.2012, 19:47
почему этот урок не удалили? он полностью из интернета. Алинка-на позитиве даже скрины не сделала сама. вот ссылка http://www.photoshop-master.ru/lessons.php?rub=8&id=1497
takanori - 31.07.2012, 16:21
Из инета.Так нечестно!!!!!!!!!!!
•Ksenia• - 31.07.2012, 16:22
• Bloody mermaid• ● скинь ссылку где ты видела этот урок
• Wide Awake • - 04.09.2012, 17:37
алиса скинула уже